
Disclaimer: This article originally from 2021. Many things changed since then. Please refer to the PWABuilder iOS documentation for the most up-to-date information.
Today, the PWABuilder team is happy to announce the release of our new iOS platform preview. Publish your Progressive Web Apps (PWAs) to the iOS App Store using our new open source tooling.
Try it now:
- Go to PWABuilder.com and enter the URL of a PWA. (e.g. https://khmyznikov.com/ios-pwa-shell/
- Click
Nextto advance to the publish page. - In the new iOS publish section, choose
Store Package:
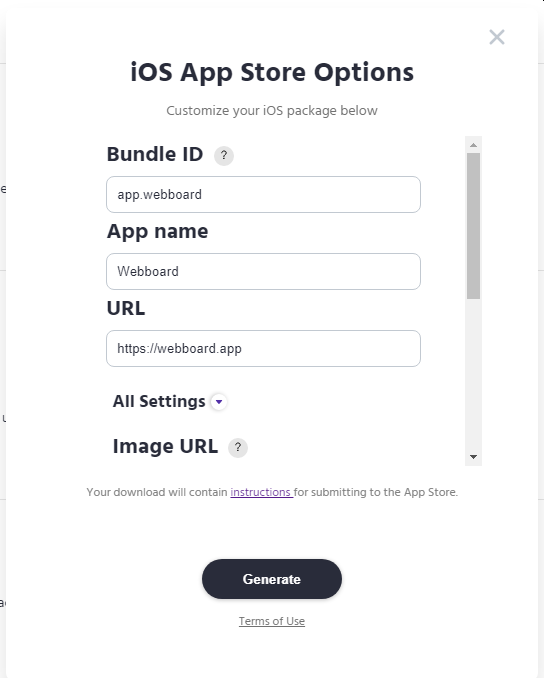
- You’ll be prompted for metadata about your app, such as app name, URL, icons, and more. By default, we populate these based on your PWA’s web app manifest.

- Click
Generateto download your iOS app package. - Your download will contain instructions for submitting the package to the iOS App Store.
What is it?
A web view-based project that enables PWA functionality.
Our platform creates a native Swift app with a WebKit web view to load your PWA while enabling some PWA features, such as service workers, theme color, background color, app icons, in-scope URLs, and more.
It pulls values from your PWA’s manifest as these defaults, allowing you to override them in the PWABuilder iOS options dialog seen above. If your PWA manifest doesn’t have the all the right-sized images for the iOS app, the platform will generate these images for you, scaling down from a large, square, any purpose PNG icon from your manifest.
It packages this all together as an Xcode project workspace that you can build in Xcode and publish to the iOS App Store.
Why should I use this?
We’ve trained a generation of users to look for apps in app stores. By publishing your PWA to the iOS App Store, you broaden your audience.
Additionally, using our iOS platform, your PWA becomes a first-class citizen on iOS devices. Your app shows up on the user’s homescreen without clunky Safari “Add to Home Screen” flows.
What do I need?
To generate an iOS app, you just need a PWA. Or more specifically, a web app with a manifest
To build the project, you’ll need a Mac with Xcode installed
To publish your PWA to the iOS App Store, you’ll need an Apple Developer account.
See our FAQ for details.
What can it do?
This early preview of our iOS platform includes the following functionality (click to expand):
Push Notifications
See our docs section for iOS Push Notifications for more info.
In-app Purchase
See our docs section for iOS In-app Payments for more info.
Service worker support
We utilize App-Bound Domains to enable service workers to function when your PWA is run on supported platforms (iOS 14 and above).
URL capture
By default, PWABuilder’s iOS platform generates a URL capture-ready app. If a user installs your app, you can have your app’s URLs open in your PWA, rather than in the browser.
To enable this, deploy an Apple App-Site Association file to your web server. Your app already contains the necessary configuration to utilize link capture. See our iOS Platform FAQ for more info.
Permitted navigation scopes
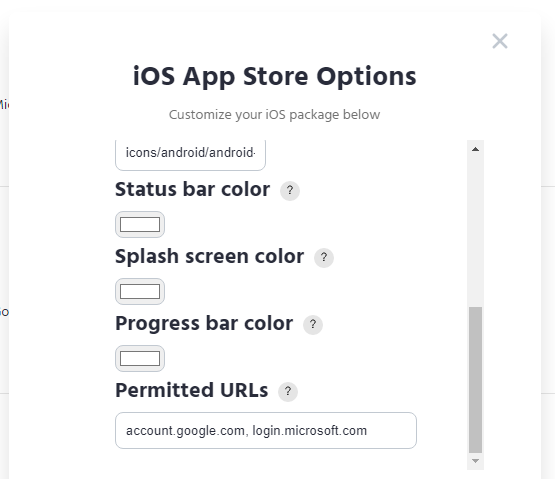
When you generate your iOS app in PWABuilder, you can specify a list of permitted URLs that are considered in-scope for the app:

This can be useful when your PWA needs to work with 3rd party URLs, such as Login with Google or other authentication providers.
Status bar customization
The iOS status bar – containing your iPhone’s reception bars, battery level, and more – can be customized when shown in your app. By default, we set the status bar color to your manifest’s theme_color, or white if you don’t have a theme_color supplied.
As a future enhancement, we may allow you to hide the status bar – useful in display: fullscreen PWAs like games – as well as change the status bar foreground color.
Splash screen from manifest props
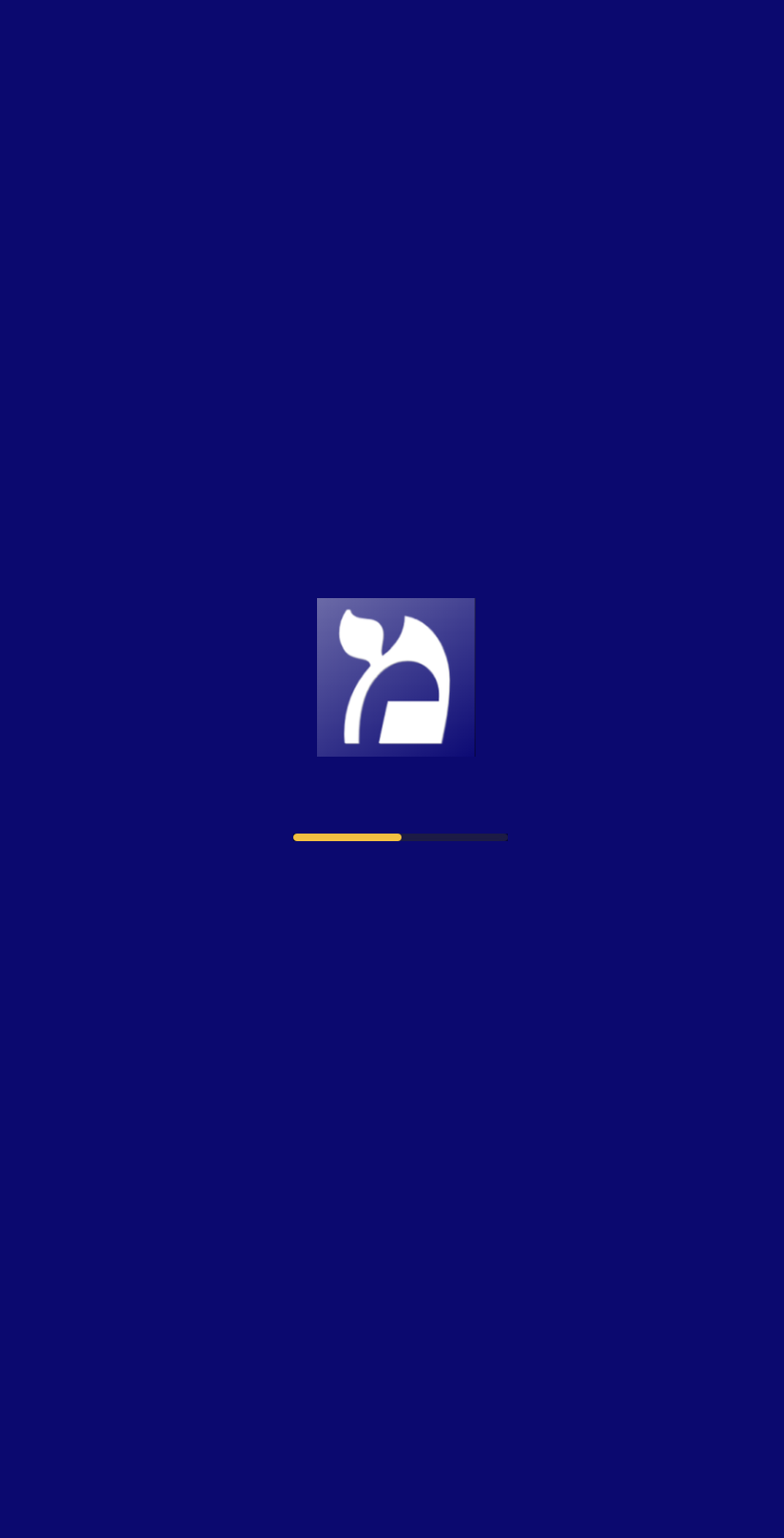
While your app initializes and the web view loads your PWA, users will see a splash screen. The splash screen will be a solid background color, with your app’s icon centered and a progress bar beneath it:

The splash screen background color is taken from your manifest’s background_color. The icon is from your manifest’s icons, and the progress bar color is styled using your manifest’s theme_color.
When your app finishes initializing and your PWA is done loading into the web view, the splash screen disappears and your PWA takes the fore.
iOS app awareness from JS code
In your PWA, you can detect if you’re running in the iOS app by looking for an app-platform cookie, its value set to iOS App Store.
Also, navigator.userAgent contains PWAShell string.
Mac Store support
When publishing your iOS app, you can opt-in to publishing to the Mac App Store as well. Your app will be available to M1 devices running macOS 11 or later.
Display mode
We supporting at least fullscreen and standalone mode.
Mode can be changed later in Settings.swift file.
What can’t it do (yet)
Shortcuts
We currently don’t support web manifest shortcuts. We’d be glad to accept a PR for this. 😊
In the meantime, if Shortcut support is important to you, upvote this issue
iOS-specific integrations
Our template doesn’t include support for iOS-specific functionality like Apple Pay, Sign In with Apple, HealthKit, etc.
But that doesn’t mean you can’t add them.
To add support for iOS-specific functionality, you’d enable the capability when creating your Bundle ID, then update your Xcode project to take advantage of the new capability. See our FAQ for more info.
We also be glad to accept PRs enabling such functionality into our iOS project template code
Does this mean Apple loves PWAs now?
No.
Microsoft Store supports PWAs as first-class apps. Google Play does as well
While WebKit is making progress on PWA support at the time of this writing, PWAs remain a second-class citizen on iOS The iOS App Store’s support for PWAs is non-existent, requiring a web view-based solution like PWABuilder’s.
Additionally, because iOS doesn’t allow 3rd party browser engines your PWA is limited to WebKit’s PWA capabilities, which are currently lagging behind other browser engines.
Given the web’s increasing capabilities and the industry’s shift to the web, most recently including powerful apps like VS Code and Photoshop moving to the web, we hope to see Apple improve PWA support in WebKit, iOS, and the App Store.
Will Apple approve my PWA?
PWABuilder doesn’t guarantee that your app will be accepted into Apple’s App Store.
In 2019, Apple released new guidelines for HTML5 apps in the App Store The new guidelines appear to forbid certain kinds of web apps (e.g. gambling, lotteries, etc.) from the iOS App Store.
The PWABuilder team attempted to clarify with Apple their general stance on PWAs in the iOS App Store. Despite several meetings, we were unable to get an official answer from Apple.
Since that time, a many members of the PWABuilder open source community successfully published PWAs in the iOS App Store. Thus, we are releasing our new iOS platform with the knowledge that Apple may not approve some PWAs, especially if they are little more than traditional websites in an app frame.
Our recommendation is to build a great PWA. PWAs that provide real value to users, PWAs that are more than just websites, PWAs that look, feel, and behave like real apps. Single page apps (SPAs) that avoid full server page loads, responsive apps that work well on many form factors. These are more likely to pass certification and get into the app store. Provide value to your users, and app stores will want your PWA.
I have a PWA and I’d like to publish to iOS
Check out our PWABuilder iOS documentation:
- PWABuilder iOS platform overview
- How to build and test your iOS PWA
- Publishing your PWA to the iOS App Store
- iOS PWAs frequently asked questions (FAQs)
If you need help or have questions, you can open an issue on our GitHub repo
A special thank you
A great big thank you to PWA enthusiast, open sourcer, and HostMe developer Gleb Khmyznikov In the true open source spirit, Gleb, along with several members of the PWABuilder open source community, contributed open source iOS projects they had successfully published to the iOS App Store. Gleb suggested we could fork his project for a fresh PWABuilder iOS platform based on latest iOS technologies.
Gleb encouraged us, provided us help and documentation, and his code an outgrowth of his work at HostMe serves as the foundation for PWABuilder’s iOS platform. Gleb, you rock! Thank you for your code, your encouragement, your technical help, your answers to our questions over the last few months. ♥
Summary
PWABuilder’s iOS platform preview is live! Go try it out on pwabuilder.com
If you’ve got questions, bug reports, feature requests, open an issue on our Github repo You can also reach on Twitter: @pwabuilder