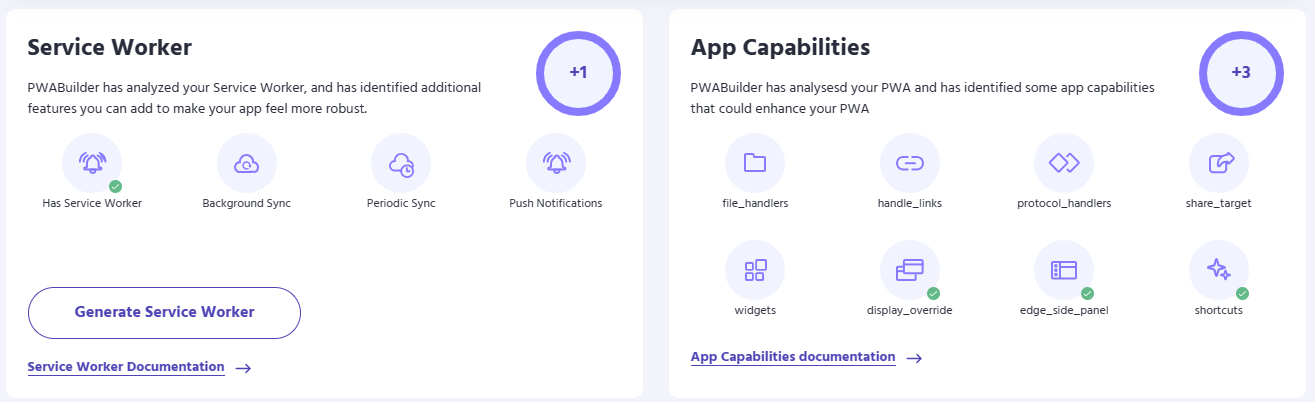
To increase discoverability and education surrounding the features that developers can take advantage of to make their apps feel more native, the PWABuilder team is introducing the brand new “App Capabilities” card. From customizing the physical appearance of the installed PWA with display_override to telling the PWA how to handle incoming files and links with file_handlers and launch_handler respectively, implementing these capabilities can help a PWA embrace the “progressive” part of its name.

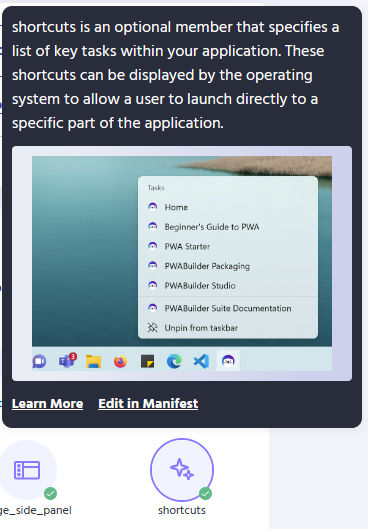
On hover, each of the bubbles will show a tooltip that has a brief description of the field, links to read more, and a link to edit the field directly in the Manifest Editor if PWABuilder currently supports the field. For the fields that are not supported, stay tuned for further updates in the months to come.

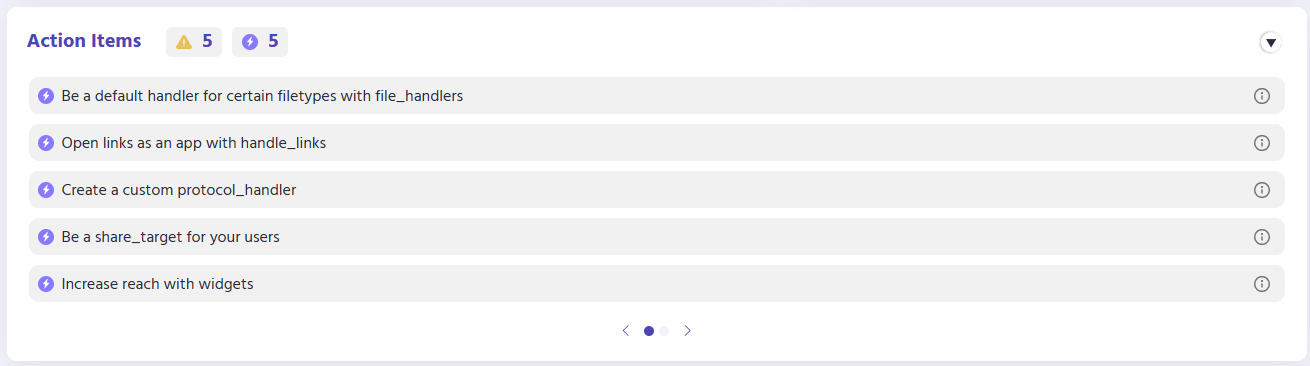
This update also changed the way users can interact with their Action Items. The indicator pills that live above the list are now clickable and filter the list to match the selected filter. Red filters required fields that block packaging, yellow indicates recommended or optional fields, and the new purple lightning bolt tells the user how many app capabilities they have left to potentially add to their PWA.

Visit pwabuilder.com and enter a URL to check out the new App Capabilities card now!
For more info on adding these capabilities to your progressive web app, check out the PWABuilder documentation on Adding App Capabilities.
